After over one year use and collecting pretty big document base (over 1G) I can measure/profile running application.

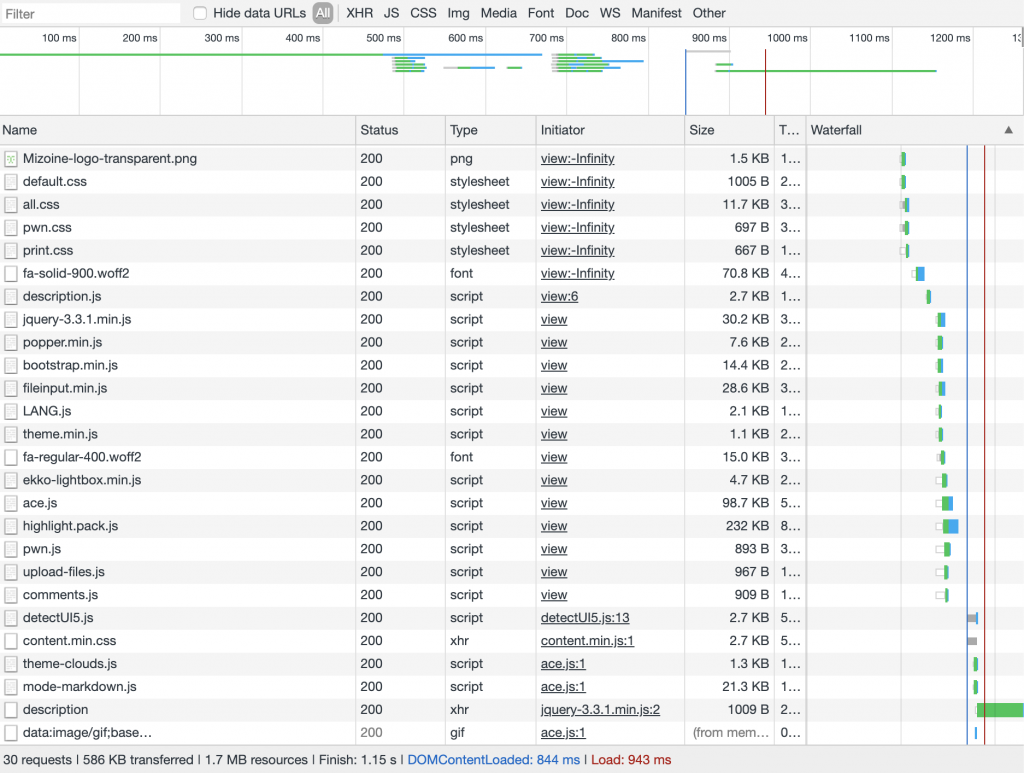
Each server round-trip takes more than 1.5 MB traffic. All the scripts and other static resources are being downloaded over and over again. Browser cache doesn’t really work because of secure connection limitations. HTTPS requests are not being cached on client side. Probably because of custom SSL certificate.
Anyway, I have decided to give a try to Vue.js and dramatically refactor whole application front end.
Long story short: I have successfully managed it. Performance has been definitely increased. Back end API improved, better structured and even simplified at important points.
Here are the problems to solve when switching from classic web to SPA (single-page application):
- An SPA framework required for front-end. UI programming is more complicated
- UI components are being defined on front end side as well. Complex javascript file structure is required
- Server should be organised to deliver 3 types of resources:
- Static resources (images, styles, scripts)
- Dynamic API (for communication over AJAX/REST requests)
- Page addresses (specially configured for SPA) – which are visible URLs in browser